
More a curiosity than an actual useful project, I just had an Idea I wanted to try out, and this is the result.
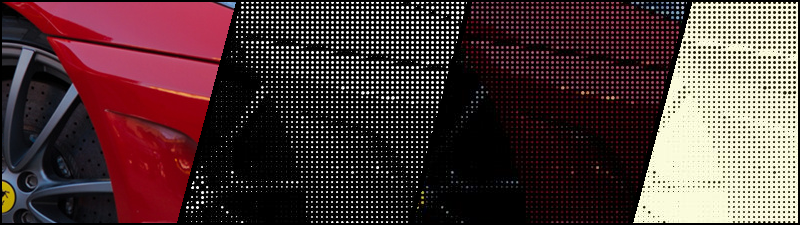
This Java application (or library, if you want to include it in your own project) simply takes a source image, a couple of optional parameters, and outputs a new image with a halftone- like effect.
Briefly, works by stepping through the pixels of the source image at an interval defined by the dot size specified, samples the brightness of that pixel, and draws a circle onto the destination image, scaled according to the source pixel brightness.
For reference, take a look at the java.awt
Graphics2D,
Image and
BufferenImage
classes. It’s really nice to half a whole bunch of image processing and drawing
capabilities available within the standard library, rather than needing to rely
on external things (as I recently discovered to be the case with Ruby - pretty
much all image processing is done via an ImageMagick dependency).
The source, documentation and a download are available from the
image-halftone GitHub project page.
